
Process
-
Design Sprint (Modified)
-
Persona Creation
-
Ideation using How Might We Statement
-
Mapping Story
-
Lighting Demo
-
Crazy 8's sketches
-
Rapid prototyping
-
User Testing
Project Context
-
Designed in 7 days
-
Solo Project
-
Savr is a Recipe app that allows users to choose a recipe and follow along when cooking the meal.
PROBLEM
Due to a text-heavy screen without any images, users are having difficulties following each step while they are cooking in the kitchen.
WHAT LED TO THE PROBLEM?
As the first step of the process, I dug into the existing research to understand what issues users had with the app.
To understand the root cause of the issues, I tried to discover why issues had happened (Situation) and what the users needed (Goal). From the research materials, I found these key quotes from the users:

HOW MIGHT WE STATEMENT
How might we enhance the user experience and ease the cooking process by incorporating visual aids in the cooking app?

DAY 2: MAPPING STORY
Generate multiple ideas by brainstorming, sketching, and sharing.
To address the issues with the app and provide an effective solution, I created several stories. After considering all options, I decided to use the last one as it offered the best solution and addressed the app's problem more effectively.

DAY 3 - 4: CRAZY 8'S SKETCHING + DECIDING
Determine the best layout of the critical screen and its flow.
I concluded that the 'Follow the recipe' screen is critical for resolving the issue. To arrive at the optimal solution, I generated several distinct ideas and carefully assessed their feasibility. Ultimately, Idea #8 emerged as the most favorable option due to its consistency with the user's goal.



Draw a storyboard to better plan and visualize the user's journey

DAY 5 - 7: FINAL PROTOTYPE WITH ADDED REVISIONS
High-Fidelity screens


Solution
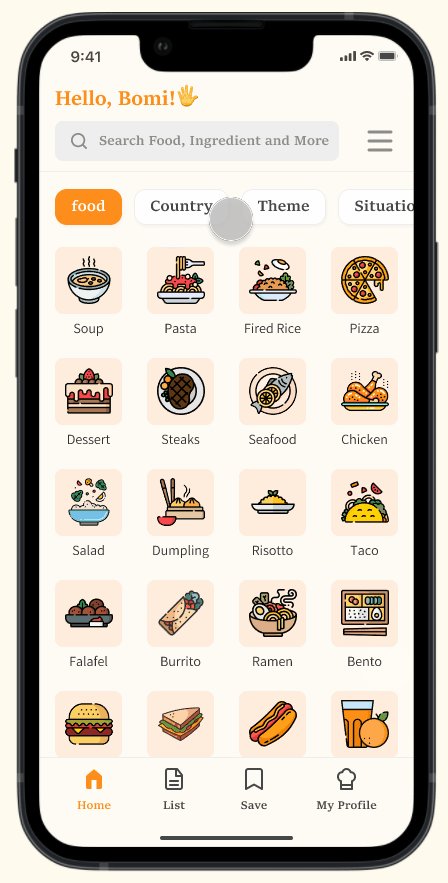
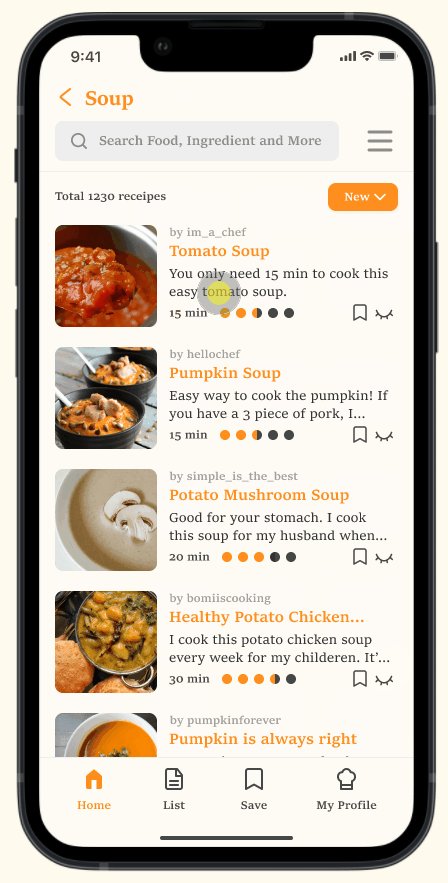
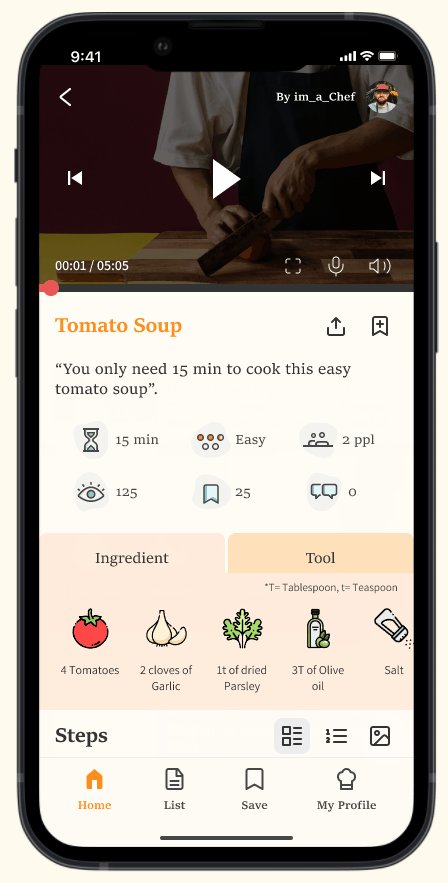
The proposed solution would allow users to browse categories from the menu screen and select their preferred recipe from a list of results. The app offers several options for following a recipe, including video instructions, step-by-step text, images, or a combination of text and video based on the user's preference.
CONCLUSION
What's Next?
